スマートフォンの画面のきれいさは日々進歩しています。
新しい機種が発売されるときには、画質の良さを押し出しているものも多くあります。
しかし、なぜ最近のスマートフォンの画面はそんなにもきれいなのでしょうか。
今回はその理由を解説します。
スマートフォンの変遷
はじめに、どのようにしてスマートフォンが普及したのか、少し歴史をを振り返ってみます。
最初の車載・携帯用の電話「ショルダーフォン」は、今から約40年前の1985年に発売されました。
この時は一部の富裕層やビジネスマンにしか利用されませんでしたが、このすぐ後に若者のあいだでポケベルが大流行。画面に数字を表示させて、暗号のようなメッセージを送れることから人気に火が付きました。
現在は絶滅してしまったポケベルですが、1993年に放送されたテレビドラマ「ポケベルが鳴らなくて」は、当時のポケベルの流行をよく表しています。連絡ツールとして相手女性に渡していたポケベルが、自分の知らぬうちに紆余曲折の末自宅のタンスの中にしまわれて鳴り響くシーンは、不倫ドラマのクライマックスシーンを彩るデバイスとして非常に印象的なものでした。
その後はPHSやカメラ付携帯電話の発売など、携帯通信デバイスは目まぐるしい進歩を遂げます。
![]()
現在の携帯通信デバイスはスマートフォンが標準です。
2008年7月に日本でiPhoneが発売され、それ以降「ガラケー」と呼ばれる携帯電話は少しずつ利用が少なくなっていきました。
電話やメールを利用することしかできなかった時代から、着信音をアレンジできる着メロ、撮影した画像を送信できる写メールなど、時が経つにつれて新しい機能が追加されていき、現在ではスマートフォンは時計・カメラ・パソコンの機能を含んだマルチデバイスとなっています。
特に最新のスマートフォンの画像の美しさはPCをしのぐほどです。
7セグの情報で12桁しか表示できなかったポケベル時代のことを考えると、動画を高画質で再生できるスマートフォンは、情報を表示するデバイスとしてはハイエンドなのではないかと思えます。
スマートフォン売り場にいくと販売されている種類も非常に多く、どれを買っていいのかわからない!という方も多いと思います。
「最新のスマートフォンだから画面がきれい!」と店員に勧められて購入した方や、反対にスペック表を見比べたものの数字がたくさん並んでいるだけでどれがどう違うのかよくわからなくて買えなかったという方もいるでしょう。
では、なぜスマートフォンの画面がきれいなのか、その理由を解説します。
最新スマートフォンの画面がきれいな理由
スマートフォンのモニターやPCのモニターはピクセルと呼ばれる枠でできています。
モニターに目を近づけてみると、小さな四角い粒がたくさんあることがわかります。これが「ピクセル」と呼ばれるものです。モニターの表示のきれいさはこのピクセルの数に依存します。
ひとつ例を出してみましょう。
![]()
上の画像の左側のように、画面を構成する四角い粒=ピクセルが少ないと、どんな画像なのか十分に表現することができません。
画像右側のように、同じ面積の中にもピクセルが多く存在すると、色の階調や物の輪郭を鮮明に表現することができます。
動画などもこれと同じで、基本的にはこうしたピクセルでできています。
ピクセルが多いほど、細かく表現できるということが理解いただけたかと思います。
次に歴代のiPhoneのスペックを見てみましょう。
![]()
スマートフォンのモニター上にあるピクセル数は、上記の表の「デバイスピクセル」にあたります。
横幅だけを見てみても、初期のiPhone3Gと最近のiPhone12では3倍以上増えていることが分かります。(320→1,170)
単純に写真で考えたときに、デバイスのピクセル数が3倍あるということは、3倍細かく表現できているということになります。
今まで表現されなかった線まで表現することができるようになったため、例えば顔の小ジワなど、見せたくないものまで見えてしまう傾向にあります。
では、表の中の「CSSデバイス」は何かと言うと、これはインターネットのWEBサイトなどを表現するときのピクセルだと考えてください。どちらも単位をピクセルで表現するので分かりにくいですが、
「デバイスピクセル」=「物理ピクセル」(ディスプレイのピクセル数、限界まで表現したときの細かさ)
「CSSデバイス(ピクセル)」=「論理ピクセル」(WEBサイトでの画像などを表現するときの細かさ)
と考えると良いです。
▼「物理ピクセル」と「論理ピクセル」についてはこちらの記事もご覧ください。
「CSSデバイス」について
「CSSデバイス」について、もう少し詳しく解説します。
WEBサイトにアクセスしたときにコンテンツ幅が1,000pxで設計されたサイトがあるとします。
1,500pxのPCでこのサイトを見た場合、真ん中の1,000pxでWEBサイトが表現されて、両サイド1/6(250pxずつ)で合わせて1/3(500px分)の空欄ができているはずです。
もしこの縮尺をそのままスマートフォンのモニターで表現すると、400pxにも満たない横幅のうち1/3が空欄になってしまい、真ん中に非常にぎゅっと寄ったサイトが表示されてしまうことになります。
そこで登場するのが「CSSデバイス」です。
PCのモニターでは1,000pxで表現されていたものが、横幅390pxのCSSデバイスのモニターの場合、約40%くらいだけ(390/1,000)表示され、残りの部分はスクロールすることで見ることができます。
古いPCサイトを見ると異様にスクロールしないといけなかったり、妙に小さくなって表示されたりする(スマートフォンの機能で収まるように自動調整される)のはこのせいなのです。
もちろん最近ではそうしたサイトは少なくなってきました。モニターのサイズに応じてPC用、スマートフォン用と、表示する画面を変えているからです。
それは、サイトの横幅を
デバイスの横幅が1,000pxを超えた場合には1,000pxで、
デバイスの横幅が1,000px以下なら300pxで表示。
といったように、サイト内に詳細なCSSを書き込むことで、スマートフォンでもスクロールせずにサイトが表示されるようになっています。
なお、上記のサイズは実際にはありえない例ですが、わかりやすくするために単純な数字や単位を使っています。
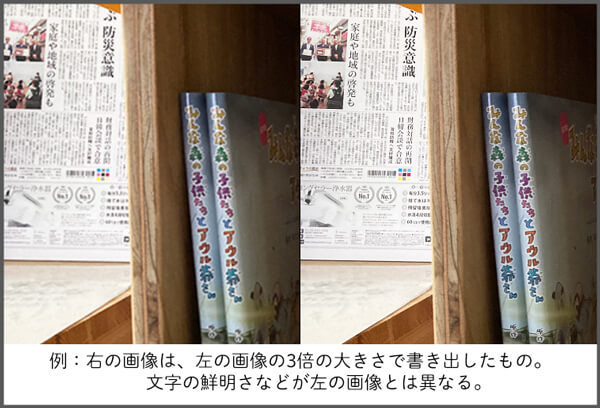
![]()
では、WEBサイトに2,000×2,000のサイズの画像を掲載したらどうなるでしょうか?
そのままのサイズでは横幅1,500pxのPCでも390pxのスマートフォンでもはみ出してしまいます。
ここでWEBサイトの制作者は、CSSを使って画像のサイズを変更します。
先ほどと同じように、写真のサイズを
デバイスの横幅が1,000pxを超えた場合には1,000pxで、
デバイスの横幅が1,000px以下なら300pxで表示。
と書き込むと、画像をデバイスの大きさに応じて自動的に1,000pxか300pxで表示してくれます。
こうすることでサイトから画像がはみ出ることなく表示できます。
1,000pxで表現するときはもともと2,000×2,000だった画像が1,000×1,000に。300pxで表現するときはもともと2,000×2,000だった画像が300×300にギュッと縮小されて表示されるのです。
面白いことに、ここでiPhone3GとiPhone12の性能の差がでてきます。
iPhone3GはCSSデバイス幅320であるため、横20を余して300で写真が表示されます。
iPhone12はCSSデバイス幅390であるため、横90を余して300で写真が表示されます。
しかしiPhone12はデバイスピクセルを余しています。CSSデバイス幅390のところにデバイスピクセル(物理ピクセル)が1,170pxあり、300に対しては3倍の900pxものピクセルがあることになります。
そのため、もともと2,000×2,000の写真が900×900まで圧縮されたうえで、幅300のところに表示されます。
iPhone3Gと比較すると3倍のピクセル数があるため、それだけ画像の表示がきれいになります。
もちろん元の画像のサイズが100×100だった場合にはどちらも3倍に引き延ばされて表示されます。また、そもそもの画像サイズが300×300だった場合にはどちらもそのままのサイズで表示されます。
画像が大きく、それを画面に表示するときに縮小する作業が行われるからこそ、写真のきれいさに差が出るのです。
WEB用の画像を作るときに、「2倍や3倍の大きさで作った方がいい」と言われるのはこのためです。

▼WEB画像についてはこちらの記事もご覧ください。
まとめ
■スマートフォンの画面のきれいさはデバイスピクセル(物理ピクセル)が大きいほどきれい。
■WEBの動画や画像を見るときは、写真のサイズが自動で調整されるため、「デバイスピクセル(物理ピクセル)/CSSデバイス(論理ピクセル)」が大きい方がきれい(このサイズをデバイスピクセル比と表現することも)。
■もともとの画像が低品質でピクセル数が少ない場合、デバイスピクセルがどんなに多くても画像はきれいにならない。
以上が、最近のスマートフォンの画面がきれいな理由でした。
なぜスマートフォンの画面がきれいなのか。また、スマートフォンに表示させるWEBサイトの画像を作るときの考え方としても参考になったのではないでしょうか。
株式会社野毛印刷社は、WEBサイトのデザイン制作を承っています。
「画像のきれいさにもこだわってサイトを作りたい」という方は、ぜひご連絡ください。
〈この記事を読んだ方にオススメ!〉