
自社の商品やサービスを世の中に知ってもらうために、今やWEBサイトは企業にとってなくてはならない存在です。
ですが、見た目が古かったり、新しい情報が更新できていなかったりすると、せっかくのWEBサイトも意味をなしません。
そこで今回は、WEBサイトのリニューアルを検討されている企業さま、ご担当者さまへ向けて、WEBサイトリニューアルのポイントをお伝えしようと思います!
WEBサイトのリニューアルでよくある要望
WEBサイトをリニューアルしたい!というご依頼をいただく際、「見やすいサイトにしたい」「わかりやすいサイトにしたい」「使いやすいサイトにしたい」というご要望をいただきます。
一見、「同じことを言っているのでは…?」と思われるかもしれませんが、実は少しずつ違いがあります。
そしてこれこそがリニューアルをする上で大切なポイントになります。

WEBサイトリニューアルのポイント
「見やすい」「わかりやすい」「使いやすい」と言っても、一体誰にとって見やすく、わかりやすく、使いやすいサイトになればいいのでしょうか?
まず、以下の2つの視点を押さえていきます。
①サイトを見る人(=ペルソナ)は誰か
どんな人が自社のサイトを見るのか(見てもらいたいのか)。
それを考えることが大切です。
〈例〉
例えば、「漠然と課題感を抱えているが、まだ商品・サービスについて十分に関心が高まっていない人」をペルソナとした場合、
→『課題の解決方法を教え、自社商品・サービスを訴求できるサイト』にすることが必要です。
また、「すでに商品・サービスの購入を検討している人」をペルソナにする場合は、
→『自社商品・サービスを選ぶことのメリットをより深く説明し、他社との違いを提供できるサイト』にすることが大切です。
このように、ペルソナによってどんなサイトにするかが変わってきます。
②サイトを訪れた人にどのように行動してもらいたいか
次に、「サイトを訪れた人に、最終的に何をしてもらいたいのか」を考えます。
コンバージョンを考える、と言い換えることもできますね。
〈例〉
・商品やサービスの資料請求をしてもらいたい
・自社の価値観に共感してもらい、ファンになってもらいたい
・サービスを知ってもらい、問い合わせしてもらいたい
・お役立ち情報を得てもらい、SNSでシェアしてもらいたい
など
これらを定義することで、サイトのデザインや構成を考えることができるようになります。
デザイナー目線での見やすい・わかりやすい・使いやすいサイト
では、その上でWEBサイトを作るデザイナーが、どんな工夫をしてサイトをデザインしているのか解説します。
「見やすいサイト」を意識したとき、デザイン視点では、サイトを訪れた人に正しく情報を伝えることができているか?という点を確認します。
それを可読性という視点でとらえると「テキスト」にフォーカスされるわけですが、読みやすさを決める要素である「文字フォント」も、意識して選定することになります。
ちなみに文字フォントのサイズは、単純に「読みやすさ」だけを考えれば大きければ大きいほど良いと思われがちですが、それだけで判断することはできません。
なぜなら、文字フォントというサイトを構成する一つの要素は、読みやすさを意識すると同時に、企業や扱う商品サービスのイメージにマッチするか、という「ブランディングの視点」もあるからです。
そのため、フォントの色や背景を調整しつつ、小さめの文字サイズで配置する場合もあります。
その他、文章量の多い部分ではゴシック体を使用することで視認性を損なわないようにするなど、文字フォントが持つ特性で判断することもあります。
また、デザイナーならではのこだわりポイントの一つに、「一行あたりの文字数を設定する」というものがあります。
これはWEBサイトに限らず印刷物においても同様ですが、一行あたりの文字数があまりに多いと読みづらくなってしまいます。
そのため、全体のバランスを踏まえ、一行あたりの読みやすい文字数を検討していきます。
このようにデザイナー視点では、「機能性」と「ブランディング」のバランスを保つことで、より良いサイト作りが実現できると考えています。

次に「わかりやすいサイト」のポイントです。
わかりやすさは人それぞれですが、デザイナー目線では「パッと見で何のことかわかる」という部分を今回はポイントとして挙げようと思います。
「パッと見で何のことかわかる」ために必要なのが、見出し、写真やイラスト、そしてそれらを簡潔に表すためのピクトグラムなどのアイコンです。
さらにはハンバーガーメニューなど、UI(ユーザーインターフェース)に優れたアイコンを使用することで、サイトを初めて訪問した方でも迷うことが少なくなるようなデザインを意識します。
このように、サイトに訪問してくれた方が次にどのようなアクションをとればいいのかが直感的にわかる作りになっているのが、「つかいやすさ」という面で理想的だと言えます。

エンジニア目線での見やすい・わかりやすい・使いやすいサイト
では、次に「エンジニア目線」で考えてみようと思います。
デザイナーはページ内の表現に比重を置くのに対し、エンジニア目線では「ページ間のつながり」や「サイトの構成」を意識します。
つまり、サイトを訪れてくれた方に
①どのページからどのページへ移動してもらいたいか?
②ページ内では、どんなアクションをしてもらいたいか?
という、2つの行動をできるだけスムーズに導けるように設計していきます。
印刷物と異なり、WEBサイトでは1画面で伝えたい情報を全て表現できてしまうため、サイトに訪れた方が、次はどこを読んだらいいのかがわかりづらくなってしまうことがあります。
そのため、情報を伝える順番を意識したり、ページからページへの移動を促すための工夫をする必要があります。
具体的には、ページ下部にある「この記事を読んだ人はこんな記事も読んでいます」や、次のページへのリンクボタンは、正に「どのページからどのページへ移動してもらいたいか」を考慮した設計となっています。
その他、情報を整理して伝えるため、エンジニア視点では
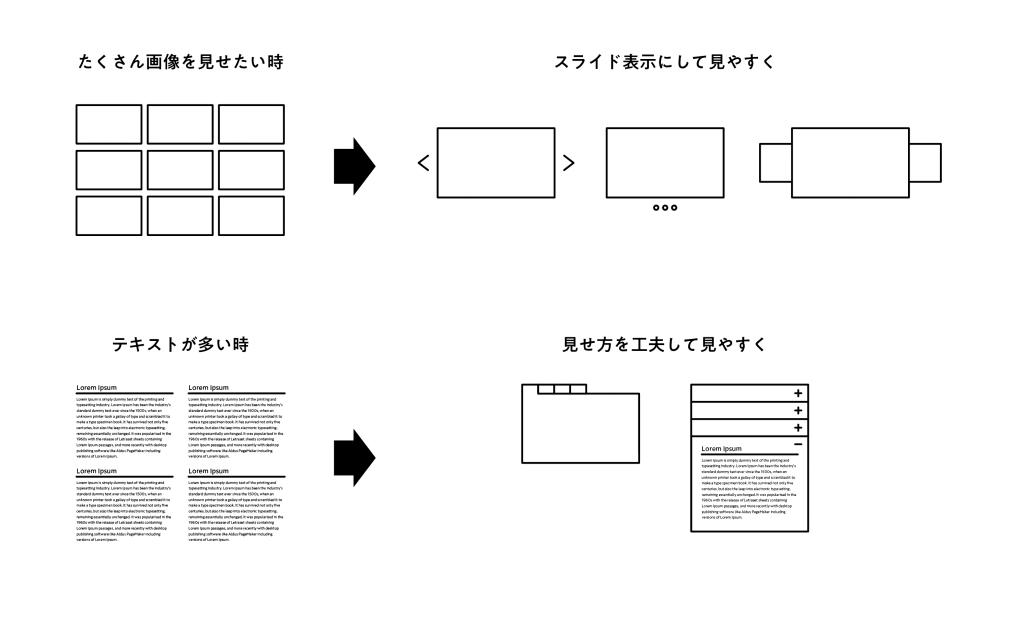
・スライドで見せる
・アコーディオンメニューで見せる
・モーダルウィンドウで見せる
・タブ切替で見せる
などの、やり方で改善を図ります。

また、サイトマップ(サイト全体がどのような構成になっているのかを表した図)の作成時にも、同じカテゴリの製品をまとめ、サイトの階層を設計するなど、エンジニアがどの情報をどこに載せるかを整理することで、ユーザーが迷わずに知りたい情報へたどり着くサイト構成にすることができます。
WEBサイトリニューアルのまとめ
デザイナー目線、エンジニア目線でそれぞれサイト制作の工夫を挙げてみましたが、いかがでしたでしょうか?
サイトリニューアルのポイントとしては3つ、「見やすい」「わかりやすい」「使いやすい」を意識して、現状のサイトからの改善を検討してみてください。
そして、そのために必要となってくる視点が2つ、
・サイト閲覧者=ペルソナを考える
・サイトで何をどうしてもらうのかを考える
つまり、サイトに訪れてくれる方の目線で、WEBサイトがどうあるべきかをデザイナーとエンジニアの視点を参考に再確認してみてください!
当社でもサイトリニューアルのお仕事は数多く手がけています。どうぞお気軽にお問い合わせください。