こんにちは。クロスメディア制作課のイケダです。
今回は、印刷物を作る上で大切な「MUD(メディアユニバーサルデザイン)」について解説します。
メディアユニバーサルデザインとは
MUD(メディアユニバーサルデザイン)とは、UD(ユニバーサルデザイン)の考え方に基づいて、文字や色の使い方に配慮・工夫することで、色弱者や弱視者はもとより、高齢者・子ども・外国人など、より多くの人に「見やすく」「分かりやすい」情報を提供するためのデザイン手法です。
※UD(ユニバーサルデザイン)とは、年齢・性別・国籍・障がいなどにかかわらず、誰もが利用できるデザインを指す概念であり、身の回りにある製品や環境にも適用されます。
UDの要素には、操作が簡単なインタフェース、物理的なアクセシビリティ、視覚・聴覚・触覚に対応したデザイン、使いやすい環境設計などがあります。
例えば、建物や製品が車椅子や障がいのある人でも利用しやすいように設計されることが「UD」であり、テキストのフォントサイズや色を調整して視覚障がいがある人でも読みやすくすることや、音声や動画に字幕や手話をつけることが「MUD」にあたります。
東京オリンピックで話題となったピクトグラムも、言葉を使わず情報を伝えられる単純化された記号であることから、MUDの一例と言えます。
▼ピクトグラムについてはこちらの記事をご覧ください。
MUDは紙媒体にとどまらず、WEBサイトやスマートフォンアプリ、看板やデジタル広告、テレビ番組や映画など、さまざまなメディアで配慮することが求められています。
MUDを実践するためには、配慮すべき5つのポイント「MUDの5原則」があります。
これを網羅したデザインをすることで、より多くの方に情報がわかりやすく伝わり、安全な社会の実現につながります。
1.アクセシビリティ(接近容易性)
2.ユーザビリティ(使いやすさ)
3.リテラシー(読めて理解できる)
4.デザイン(情緒に訴える)
5.サステナビリティ(持続性がある)
では、この5原則にのっとったMUDはどのようなものなのか。今回は、「色」と「テキスト」の2つの観点で解説します。
メディアユニバーサルデザインだとこう変わる!【色編】
色の見え方って同じじゃないの?
色の見え方は色覚特性や年齢、状況によって異なります。
人は目の網膜にある3つの錐体によって、赤・緑・青の3原色を識別して色を見分けています。
一般的な色覚(C型)では見分けが可能でも、赤色に敏感なL錐体に異常があると赤色を区別することができず、赤が緑に見える場合があります(1型2色覚(P型))。
また、緑色に敏感なM錐体に異常があると、緑色を区別することができず、緑色が赤色に見える場合があります(2型2色覚(D型))。
一般的な色覚とは異なる人を「色弱者」いい、日本人の色弱者の割合は男性で20人に1人、女性で500~600人に1人と言われています。
男女同数の40人クラスで考えると、クラスに1人はいることになります。
色弱者にはどのように見えている?
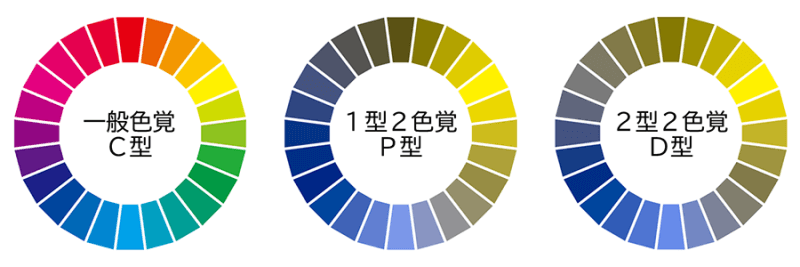
▼色覚タイプによる色の見え方のシミュレーション

上のシミレーションを見てみると、赤から緑のあたりが、黄色を中心にして同じように見えているのが分かると思います。
このように見え方が異なることで、色の組み合わせによっては文字や絵柄が識別しにくくなってしまいます。
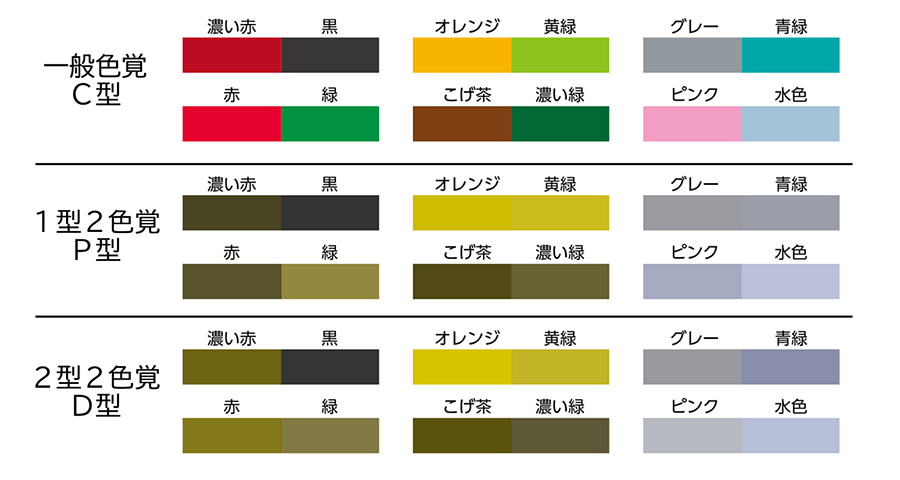
▼見分けにくい色の組み合わせ例1

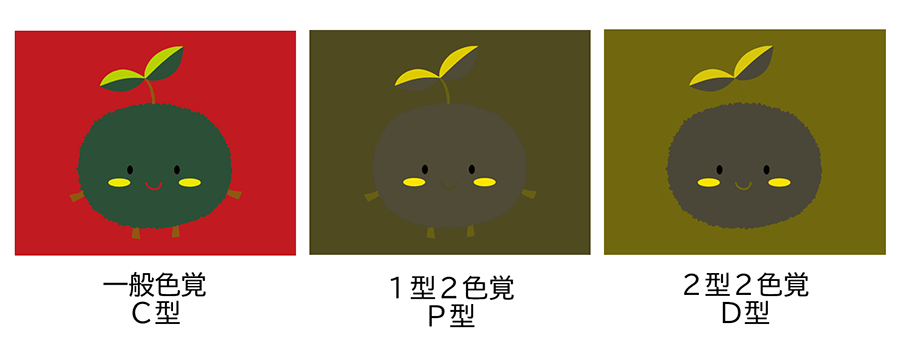
▼見分けにくい色の組み合わせ例2

「見分けにくい色の組み合わせ例2」では、P型では背景の「赤」とキャラクター本体の「緑」が見分けづらく、D型では背景の「赤」とキャラクターの手足「こげ茶」が見分けづらくなっています。
Adobe IllustratorやPhotoshopでは見え方の違いをシミュレーションできるので、一度確認してみると良いでしょう。
IllustratorやPhotoshopの「表示」メニュー→「校正設定」で、「P型(1型)色覚」「D型(2型)色覚」を選ぶと、P型、D型色覚の人がどのように見えるのかを確認することができます。
IllustratorやPhotoshopがない場合は、「色のシミュレータ」というアプリを使ってみてください。スマホやタブレットのカメラを物にかざすと、タイプ別の色覚を疑似体験できます。
改善のコツ【色編】
では、どのように改善すると、多くの人に伝わりやすいデザインになるのか。
それを今からご紹介します!
ちなみに、改善の「コツ」はありますが、「絶対」の正解はありません。
目的に合わせて、配色や表現の仕方を工夫してみましょう。
「色の組み合わせを変える」
色の改善として「色の組み合わせを変える」が挙げられます。
具体的には以下の方法です。
・「片方の色を見分けやすい色に変える」
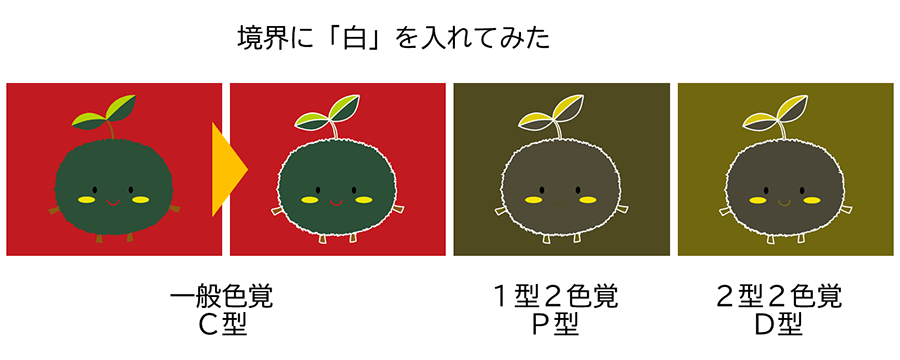
・「どうしてもその色の組み合わせを使いたいときは、境界線(セパレーションカラー)を入れる」
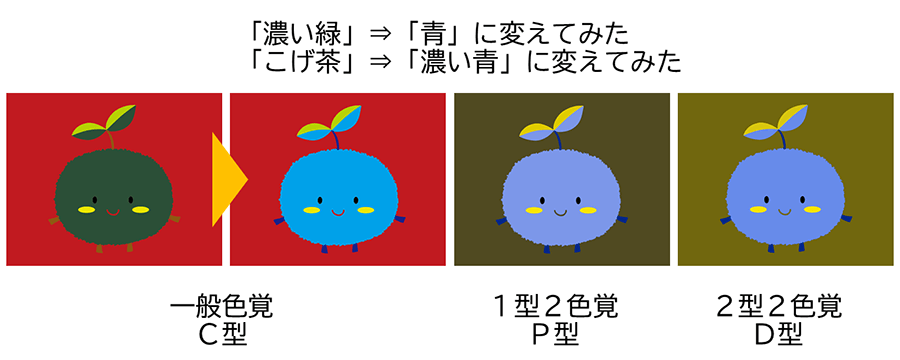
▼キャラクターの色を変更した場合

▼境界線を入れた場合

これだけで視認性がだいぶ改善されました。
「色をずらす」
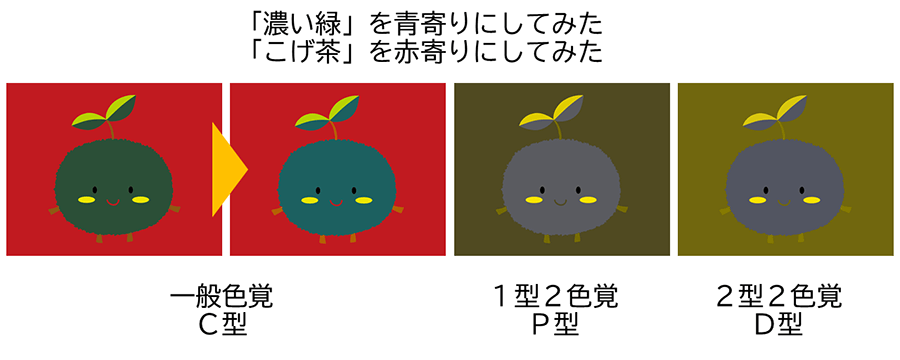
・「片方の色をずらす」
例えば、赤をオレンジ寄りにずらしたり、緑を青寄りにして、黄みと青みの差をつけることで見やすくします。
▼色の差をつけた場合

「コントラスト(明度差)をつける」
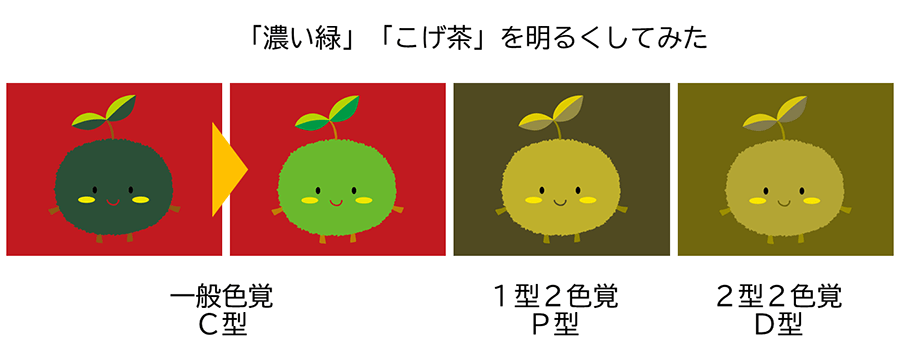
・「片方の色の明るさを変える」
コントラストをつけて、色の見え方ではなく明るさで識別できるようにします。
▼コントラストをつけた場合

これにより、モノクロコピーを取ったときでも見分けやすくなります。
「色だけで伝えない」
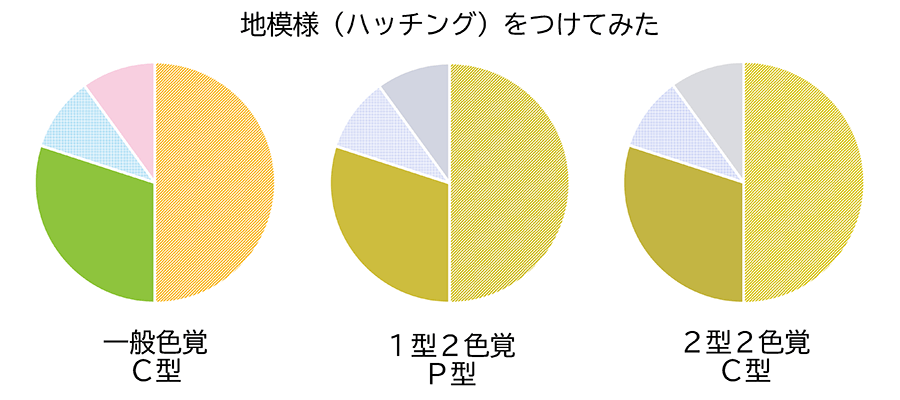
地模様(ハッチング)をつけたり、文字を入れたりすることで見分けやすくします。
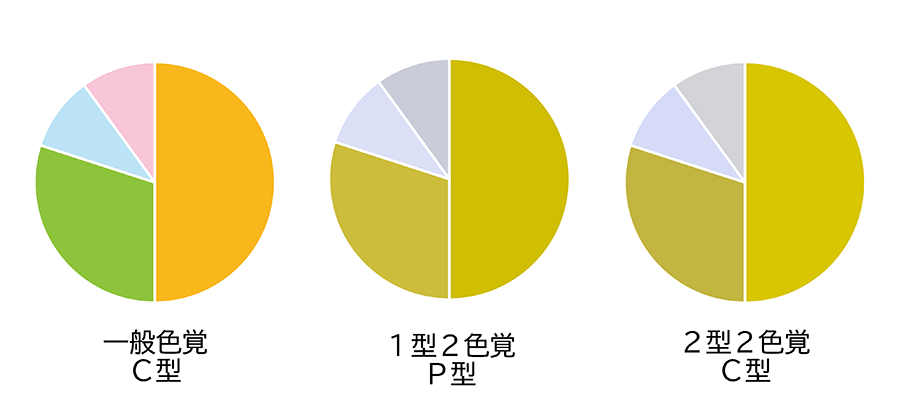
円グラフでどうしても「オレンジ」「黄緑」「水色」「ピンク」の色を同時に使わなければならないとしたら、どうなるか見てみましょう。
▼通常の場合

▼地模様(ハッチング)をつけた場合

地模様(ハッチング)をつけたことで、色の差が明確になっていることが分かります。
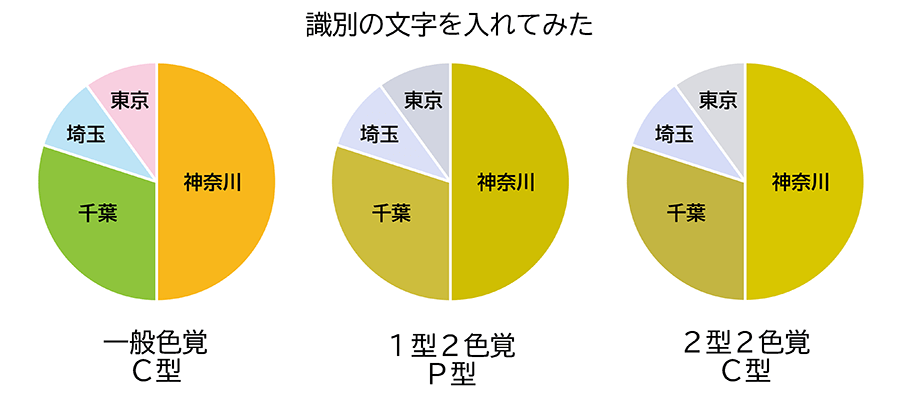
▼識別の文字を入れた場合

さらに、色だけでなく文字を入れることも有効です。
このように、MUDの観点で改善をすることで、より多くの人にとって読みやすい・分かりやすいデザインができます。
しかし、「改善のコツは分かったけど、実際どのような色の組み合わせがおすすめなの?」と思われた方へ。色の組み合わせの注意点や、使用する上でのノウハウなどをまとめた冊子「カラーユニバーサルデザイン推奨配色セット ガイドブック」というものが公開されています。こちらを一読して、ぜひ参考にしてみてください。

(出典)
https://jfly.uni-koeln.de/colorset/
『カラーユニバーサルデザイン推奨配色セット ガイドブック』第2版
発行年:2018年
発行者:カラーユニバーサルデザイン推奨配色セット制作委員会
メディアユニバーサルデザインだとこう変わる!【テキスト編】
フォントやテキストにもユニバーサルデザインってあるの?
フォントにも「読みやすさ」、「見やすさ」、「伝えやすさ」を意識してデザインされたものがあります。UDフォント(ユニバーサルデザインフォント)と呼ばれ、小さくても読みやすく、読み間違えにくくデザインされています。
では、そのUDフォントはどんなフォントなのか。
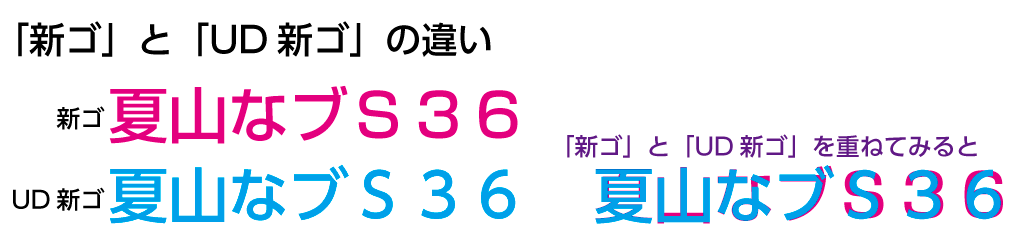
印刷会社の制作現場では、ゴシック体を使用するときに「新ゴ」というフォントがよく使われますが、このフォントにはUD版があります。
その名も「UD新ゴ」。「文字の形が分かりやすいこと」、「読み間違えないこと」に配慮して設計されたフォントです。

ちなみに当社ではモリサワフォントを使用しており、同社が提供する42ファミリー284書体が使用可能です。
また、Windows10環境であれば、OS標準で「UDデジタル教科書体」「BIZ UDゴシック」「BIZ UD明朝」といったUDフォントが使用できます。
改善のコツ【テキスト編】
テキストの改善として、UDフォントを使うことが一つの改善方法になりますが、それだけでは足りないこともあります。とくに文章をレイアウトする際は、フォントだけでなく「行間」や「行長」が大切になります。
「行間を調整する」
例えば、次の文章は読みやすいでしょうか?

読めなくはありませんが、「行間」が狭く、かなり読みづらいですよね。
では、「行間」を、文章で使われている文字サイズの0.5倍にしてみるとどうでしょうか。

行間なしのものより、かなり読みやすくなりました。
このように、わずかな行間の調整でも文章の読みやすさは大きく変化します。
「行長(=1行の文字数)を調整する」
続いて、行間を開けて読みやすくなった文章の「1行の文字数」を減らしてみました。
どうでしょうか。さらに読みやすくなったと思いませんか?

印刷会社には、文字組版といった古からのノウハウがあります。UDフォントを使うだけでなく組版ノウハウを適用することで、見やすく読みやすくなり、情報が伝わりやすくなるのです。
メディアユニバーサルデザインのご相談は野毛印刷へ
デザインにはMUDの視点がいかに必要かがお分かりいただけたかと思います。
当社では、受け手・読み手側の立場を最大限考慮した企画・デザインを重視し、積極的にMUDに取り組んでいます。MUDディレクターやMUDアドバイザーの資格を持つ社員が、プロの視点でお客さまの課題解決につながるご提案をいたします。
「今の会社案内のデザインがパっとしない」
「MUDを取り入れたデザインにリデザインしたい」
など、デザインに関するお悩みがございましたら、ぜひ野毛印刷へご相談ください!
〈この記事を読んだ方におススメ!〉