こんにちは!
デザイナーのCです。
突然ですが、Twitterやfacebookのヘッダー画像って、どうされていますか?
多くの方が、スマホのカメラロールからお気に入りの一枚を選び、アプリ上でトリミングして設定していることと思います。
実はあの画像、見るデバイスによって表示される範囲が全く違うんです!
普段スマートフォンでご覧になっている方は、PCからご覧になってみてください。
スマホ版で見えていた範囲が切れて見えない!なんてことになっていませんか?
ロゴや集合写真…ペットのかわいい姿…切れてしまっていたら悲しいですよね。
そこで今回は、「切れない」ヘッダー画像の作り方をお届けいたします。
1.Twitter
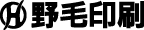
Twitterなら、スマホ版の画像サイズは1500×500px。このサイズが推奨されているようですが、PC版は1500px×420px。なんと、PC版の方が微妙に横長です。

スマホでの見え方

PCでの見え方
さらに怖いのが、左下に重なるアイコン。PC版では小さく、端の方に表示されるのですが、スマホ版では大きく表示されるため、見えていてほしいところに被さってしまう可能性があります。
ではどうすればいいかというと、サイズは横1500px×縦500pxで作成し、中央の1000px×350pxの中に切れてはいけない画像・部分を入れる。これで、PCでウィンドウを縮めても(仕様上、ある程度縮めるとレスポンシブではなくなるようですが)、スマホで見ても大丈夫。友達から「わたしの顔、切れてるんだけど」と言われることもなくなるはずです。

(画像中の「スマホ版で見える範囲 例1」はiPhone、「例2」はandroid ※画面サイズ1080×1920pxです)
ヘッダー画像を設定するときのトリミングで何とかしたい!という場合は、トリミング枠を(ざっくり)縦に六等分したときの一番端のブロック、横に六等分したときの一番端のブロックには切れてほしくない部分が来ないようにするといいかもしれません。
2.facebook
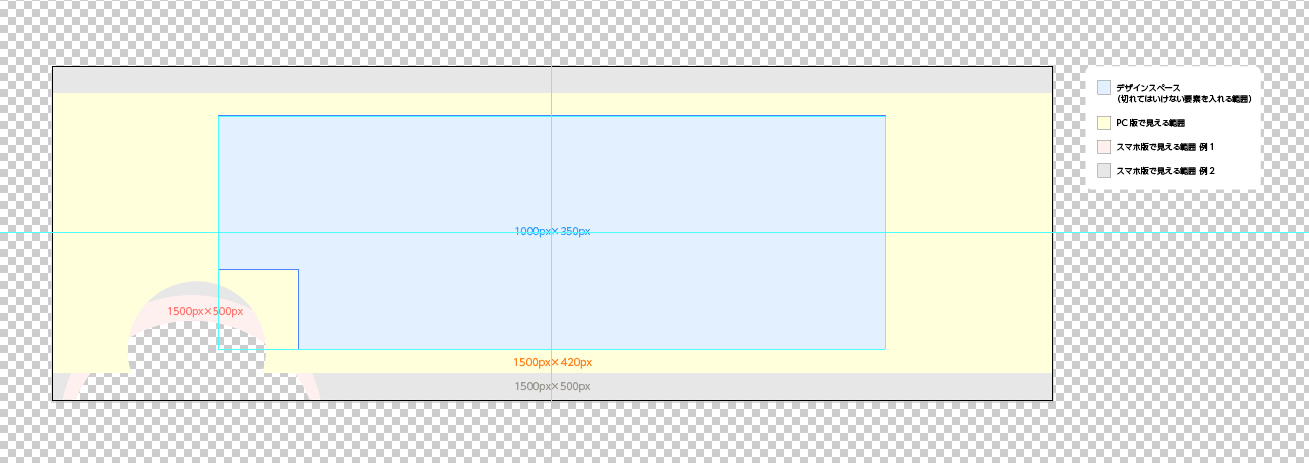
Facebookの場合、スマホ版の画像サイズは828×466px。PC版は828px×320px。これまたPC版がかなり横長です。
なかなかこの2つの比率に対応させるのは難しいですが、切れてほしくない部分は、728px×290pxに収めるとよさそうです。

いかがでしたか?
これを参考に、素敵なヘッダーを作り上げて頂ければ幸いです。
ちなみに、当社のTwitterアカウントもヘッダーをリニューアルしました。
切れないようにしてあるので(笑)、ぜひのぞきに来てくださいね。
※この情報は、2018年1月時点ものです。アップデートにより、サイズが変わる可能性がありますのでご了承ください。