
「Web画像を表示サイズ通りに作ったのに、実際に画像をあげてみたら汚く見える…」
こんな経験をしたことはありませんか?
もしかしたらその原因は画像サイズにあるかもしれません。
今回は、Webに最適な画像サイズについて解説します。ぜひ最後までご覧ください。
Webに最適な画像サイズ
はじめに結論を言ってしまうと、Web画像は「表示サイズの2~3倍程度の画像サイズ(一般的には2倍)で作成」するのが正解になります。
では、なぜ2~3倍の画像が必要なのでしょうか?
ピクセルの特徴を調べてみるとその理由がわかります。
ディスプレイの基準は全てピクセル
PCやスマートフォンの画面(ディスプレイ)は全てピクセルでできています。
そのため、そのピクセルよりも小さなものは表現できません。
たとえ、表示する画像に与えられているピクセル数よりも多い画像を与えたとしても、表示する段階で多すぎた分のピクセルは省略されてしまいます。(Webの場合、ブラウザがCSSを使って適当なサイズに調節してから出力しています)
ピクセルは2種類ある?!
PCやスマートフォンでWebや画像を表示するときの基準になるのがピクセルです。
最近では、かなりきれいに見えるディスプレイが存在します。
AppleのRetinaディスプレイや、マイクロソフトのSurface bookディスプレイといったものです。
実は、こうした高解像度のディスプレイにはピクセルの中にさらにピクセルが存在しています。
「…どういうこと?」と思われるかもしれません。
先ほど出てきた、ブラウザがWeb上のものを描写する際に使用するピクセルのことを「論理ピクセル」といいます。
そして、高解像度ディスプレイには、この論理ピクセルの中にさらに小さな単位として「物理ピクセル」というものが存在します。

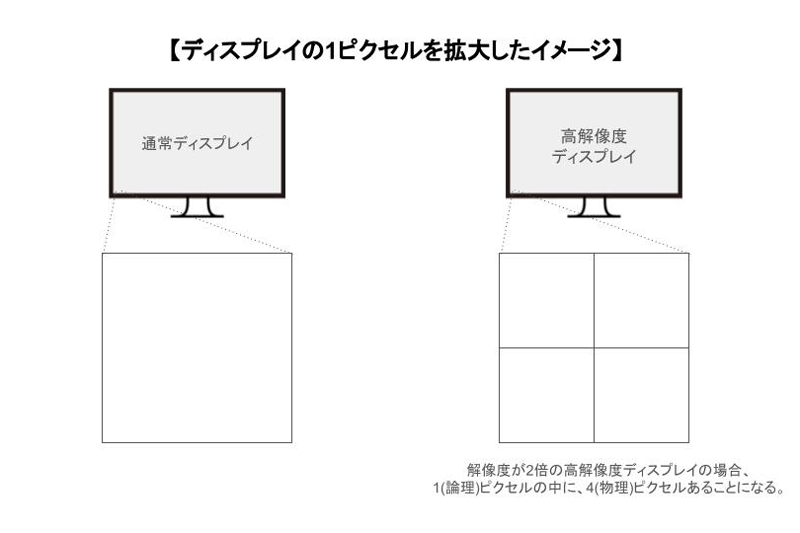
通常のディスプレイだと1ピクセルのものが1(論理)ピクセルになります。
しかし、解像度が縦横2倍の高解像度モニターの場合、その1(論理)ピクセルの中には、4(物理)ピクセルがあることになります。
ディスプレイが進化した結果、従来の(論理)ピクセルよりも小さいものも表現できるようになったのです。(PCの高解像度ディスプレイの場合、物理ピクセルは論理ピクセルの縦横2×2倍。最新のiPhoneは論理ピクセルの縦横3×3倍あります。)
WebサイトのCSSなどの設計やディスプレイのサイズは、物理ピクセルで判断しています。
一方で、画像などを表現するときは論理ピクセルで表現しています。
そのため、通常のディスプレイと高解像度ディスプレイで画像などを見比べた場合、高解像度のディスプレイの方が画像を表現する際のピクセル数が多くなるため、より画像が鮮明になります。
本来の画像表示サイズよりピクセル数の多い画像を用意しておけば、高解像度のディスプレイで見たときもきれいな画像で表示させることができます。

「大は小を兼ねる」はWeb画像では必ずしも当てはまらない!
ここまでの話からすると、「画像をとにかく大きく作れば、どのディスプレイでもきれいに見えるのでは?」と思うかもしれません。
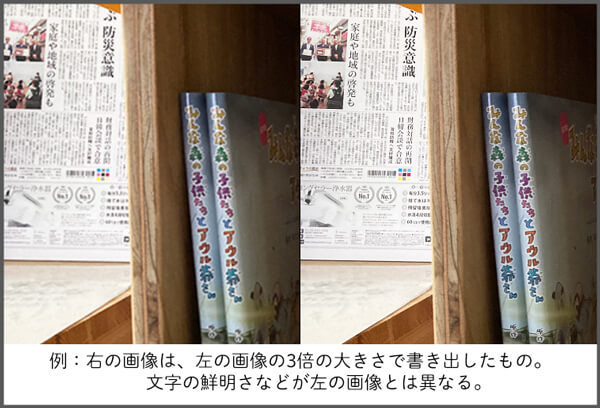
では、例えば「500×500の論理ピクセルの箇所に、5000×5000の画像を用意する」は正解だと思いますか?
画像をきれいに見せる、という意味では正解です。
しかし、実際には先ほどの高解像度ディスプレイ(2倍)の場合でも1000×1000(1000000)までしか表現できないため、5000×5000(25000000)のうち24000000、つまり96%は無駄な情報ということになってしまいます。
Webでは容量が大きければ大きいほど表示に時間がかかり、また通信料もかかってしまうため、ユーザーにとって好ましくありません。
そのため、どこまでの高解像度に対応すべきかを最初に考える必要があります。
①高解像度に対応しないのであれば、従来通りの論理ピクセルにちょうどあったピクセル数の画像を用意する。
②現在ある高解像度ディスプレイにのみ対応するのであれば、表示する論理ピクセルの2倍のピクセル数の画像を用意する。
③最新のiPhoneにも対応するのであれば、表示する論理ピクセルサイズの3倍のピクセル数の画像を用意する。
その上で、「通常のディスプレイに対しては等倍のサイズの画像を表示させる」「高解像度ディスプレイなどに対しては高解像度の画像を表示させる」という仕組みをコーディング時に設定するのが良いです。
それが難しいのであれば、いたずらに容量を大きくせず、等倍の画像で対応するのが良いでしょう。
【補足】画像解像度dpiについて
このような画像解像度の話になると、dpiという言葉がよく出てきます。
dpiとは、dot per inchの略です。
1インチ(25.4mm)に対してドットがいくつあるのかを示す解像度の単位です。
一般的に、印刷物で使う画像は350dpi、Webで使う画像は72dpiと言われています。(Adobe Illustratorでもそのように設定されています)
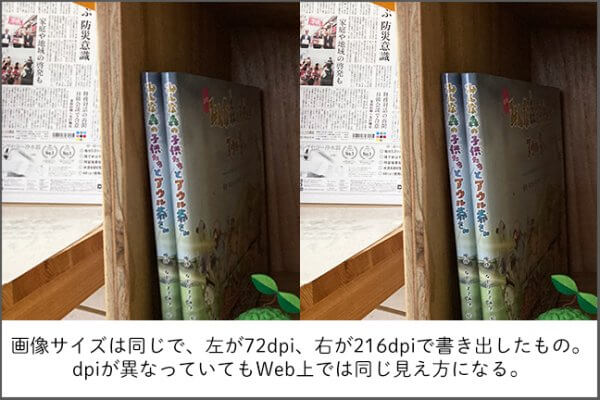
ことWebに関しては、画像を印刷するときにのみ対応しています。(dpiの数値が小さくなればなるほど、画像を印刷したときのサイズは大きくなります)
つまり、Web上でdpiは関係なく、どのdpiで画像を書き出しても画像そのものの容量に変化はありません。

72dpiがわざわざ採用されているのは古い時代のPCの仕様の名残で、古いMacは画面がそのまま印刷物と同じサイズになるように設定されており、そのサイズが72dpiだったのです。
Webに最適な画像サイズのまとめ
PCは一般的に普及するようになってから約半世紀にも満たないデバイスです。
しかし、その発展形であるスマートフォンも含めて性能は日々向上しています。
そのため、旧来のWebでは1(1×1)しか表現できなかった画像が、高解像度モニターでは4(2×2)、さらに最先端のものであればそれ以上の表現ができるようになっています。
そうした高解像度のディスプレイに対応するのであれば、Web画像は2倍(ケースによっては3倍)のサイズで用意しておき、CSSで適切なサイズに調節する必要があります。
ただし、その場合通常のディスプレイに大きく負担をかけることになるため、コーディング時に通常の画像と高解像度の画像の表示を切り分ける設定を行いましょう。
高解像度のディスプレイに対応しないのであれば、従来通り出力の等倍サイズで作るようにしましょう。
株式会社野毛印刷社では、コーポレートサイトやサービスサイト、オウンドメディアなど、さまざまなWebサイトのデザイン・制作を承っています。
今回ご紹介した、適切なWeb画像の作り方も心得ています。
Webサイトを新しく作りたい・リニューアルしたいなどのご相談がありましたら、お気軽にお問い合わせください。
〈この記事を読んだ方にオススメ!〉
▼Webサイトリニューアルのポイントとは?デザイナーとエンジニアの目線から解説!
▼企業サイトもWordPressで!利点と注意点をWebデザイナーが解説!