便利ツール『ファイアショット』を使って、Webページの校正を効率化!

ますます重要度が増している、Webプロモーションの世界。
ホームページの改修、サービスや訴求ごとのランディングページ制作のご依頼もおかげさまで増えてきています。
Webページの校正、正確ですか?
ただ紙媒体の校正と違い、デモサイトなどで動きを確認しながらの校正をしていると、肝心な「伝えたいこと」の確認が漏れていることが多々あるように見受けます。
いつでも修正ができることがWebのよいところでもありますが、「改善」「改修」といいながら校正漏れの修正に終始してはいませんか?
お客さまともよく盛り上がる話題ですが、紙媒体のデザインをやってきたグラフィックデザイナーは、「校正」という観点が徹底的に叩き込まれています。そのため、お客さまの伝えたいことを正確に伝えるためのWebデザインができることが特長で、評価をいただくことも多いのです。
不完全で正確な訴求ができないことほど無意味なことはありません。
そこで、Webページでも紙媒体の校正と同じようにチェックをする便利ツールのご紹介です。
Chrome拡張機能の『ファイアショット』
例えばGoogle Chromeの拡張機能に、ウェブページ全体をスクリーンショットできる「FireShot」があります。
ページ全体をキャプチャでき、画像として保存、PDFとして保存、そのまま印刷、と便利機能が追加できます。
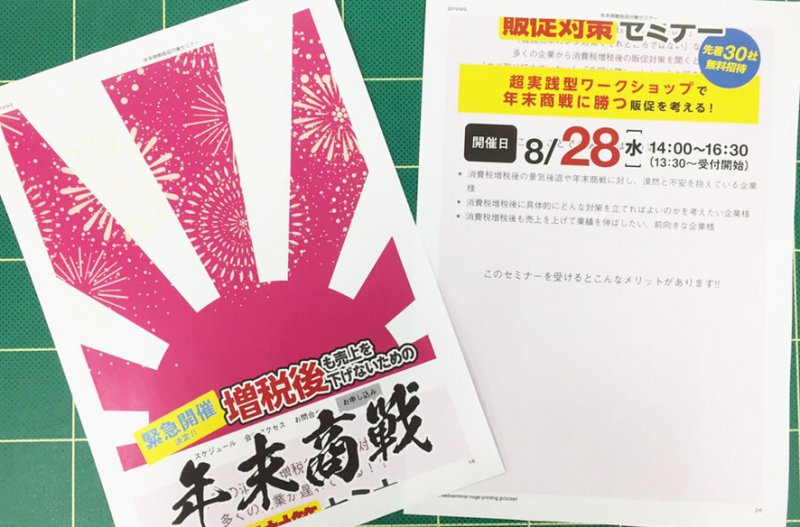
仮に、こちらのセミナー(年末商戦販促対策セミナー)のLPの校正をしてみます。
通常、LPの画面をそのまま印刷してみると、こんな風に、実際の画面とは違う、崩れたレイアウトで印刷されてしまいます…。

これでは赤字を入れても分かりづらいですよね…。
かと言って、いちいちスクリーンショットを撮るのも手間がかかって大変です。
しかし、「FireShot」を使ってみると、ページ全体をキャプチャできるため、画面を見たままの状態で出力することができました!

こうすれば、赤字も入れやすく、担当者間で共有もしやすいですね。

PDFにすることで、複数担当者、遠隔担当者とも共有でき、印刷して修正指示を書き込むことで、紙媒体の校正と同じようにしっかり確認、漏れのない進行が可能になります。
Google Chromeで「FireShot」と検索すると、「Chromeウェブストア」が出てくるので、すぐに機能を追加することができます。
一度Chromeに機能を追加すると、ページ全体のキャプチャだけでなく、「表示部分をキャプチャ」「選択範囲をキャプチャ」など、いくつかの機能を使うことができます。
webページの校正に便利なので、ぜひご活用ください!
当社ではwebサイトの作成・改修も承っています。
見積もりや相談のご依頼は、こちらのお問合せフォームよりお気軽にご連絡ください。
![]()