ダークモードとは
現在、多くのOSやブラウザで「ダークモード」の設定が可能になっています。
ダークモードとは、「白地に黒」の一般的な配色を「黒時に白」に切り替える機能です。
かつて、DOS時代は黒背景に白文字が一般的でした。真っ黒な画面に左上から白い文字が表示されるのがPCのテンプレートでしたが、Windowsの普及により、気が付けば壁紙や明るい画面が当たり前になりました。
しかし、そうしたPC画面を「明るすぎる」と考える人も一定数存在し、ダークモードを使う人も少なくありません。
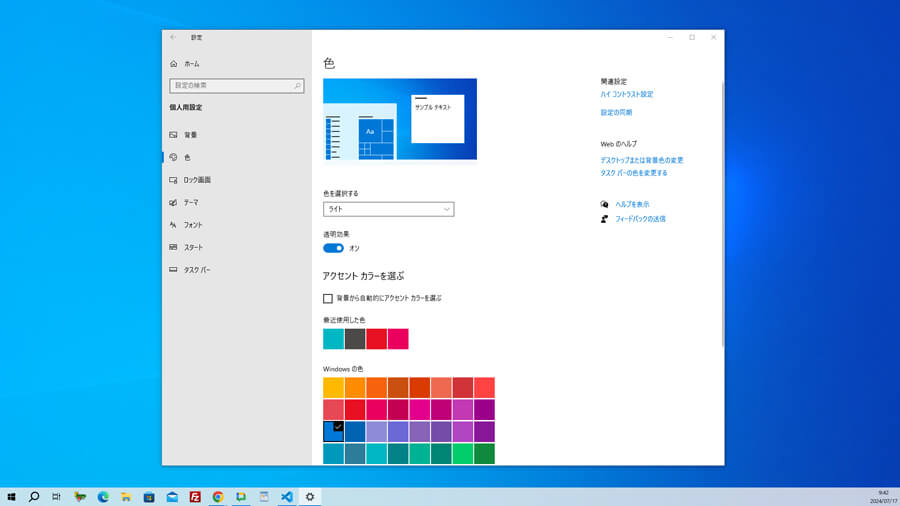
▼WindowsOSデフォルトの「ライトモード」

OSのダークモードを有効にすると、OSに関する背景(Windowsであれば、フォルダを開いたときのウィンドウの背景やツールバー)が黒地になります。
ブラウザのダークモードを有効にすると、ブラウザのタブやツールバーが黒地に変わります。

一方で、WEBページ内のコンテンツやOSに関係のないアプリでは、デフォルトの配色が反映されます。
そのため、OSやブラウザをダークモードに設定したとしても、PC内の全てをダークモードにできるわけではありません。
ダークモードは健康にいい?
一般的に、ダークモードの利点として以下の点が挙げられますが、こうした意見には異論もあります。
「目にいい」
ブルーライトの影響は多少軽減されると言われていますが、ブルーライトカット機能などを使えば無理にダークモードを使用する必要はないと言えます。
単純に、明るいところでは明るいモニターが、暗いところでは暗いモニターの方が見やすいため、PCやモバイルの使用環境に合わせて設定を変更するのが良いでしょう。
「モバイルデバイスのバッテリー持ちがいい」
有機ELディスプレイでは、一つひとつのピクセルが発光しているため、黒い部分が多くなると消費電力は少なくります。
一方で、液晶ディスプレイの場合はその画面ごと発光しているため、黒色であってもバッテリー消費には変化がありません。
「可読性や集中力が上がる」
多くの研究で、可読性は白地の方が高いとされています。色による集中力の向上に関する研究は行われているようですが、明確に黒の方が集中力を高めるという結論は出ていません。
「ダークモードの方が健康にいい」という主張は根拠に乏しく、多くの人にとって、個人的な好みや気分転換としてダークモードは使われていることが多いでしょう。
現在の若者にとって、真っ黒なPC画面は故障を想起させるかもしれませんが、オールドPCファンにとっては、懐かしいモニターを連想する人もいます。そうした懐かしさを求めて、ダークモードを使っている人もいるかもしれません。
ダークモード設定方法(ユーザー向け)
ダークモードの設定は非常に簡単です。OSでもブラウザでも、設定項目からダークモードに変更することができます。
例として、WindowsOSをダークモードに設定する手順を紹介します。
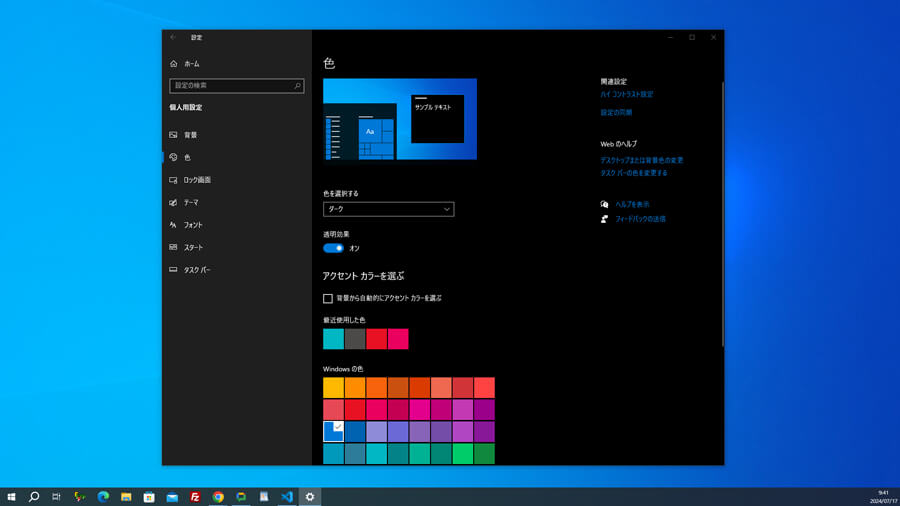
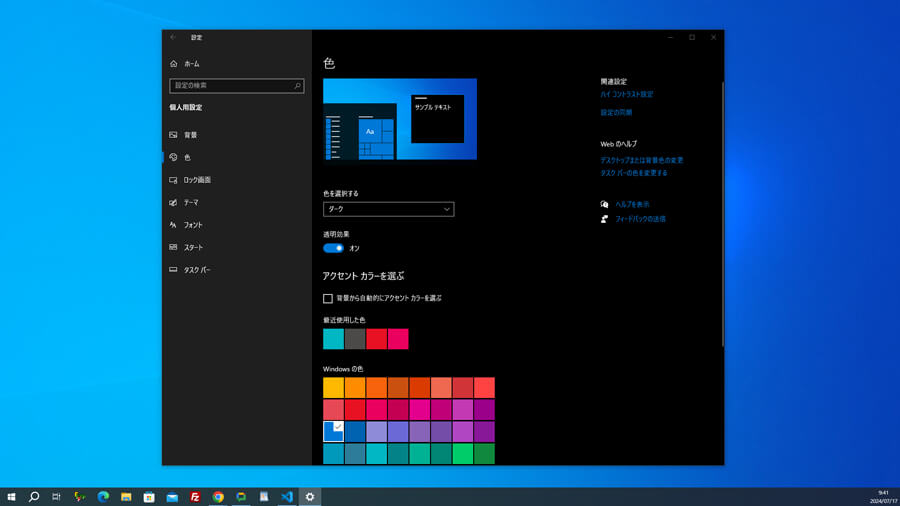
Windowsの場合、「スタート」(画面下部のWindowsマーク)>「設定」(歯車のアイコン)>「個人用設定」>「色」で、デフォルトの「ライト」から「ダーク」に変更することができます。これでOS関連のウィンドウや画面下のツールバーなどがダークモードになります。

暗すぎて照明の映り込みなどが気になる場合は、「カスタム」でちょうど良い明るさに調節することができます。
一方、WEBサイトの場合は、ブラウザの設定を変更することでダークモードにすることができます。
OSと同様に、設定から「デザイン」や「色調」などの項目を探して「ダーク」にすることで、ブラウザのタブやツールバーなどが黒、もしくは黒に近い色になります。
しかし、ダークモードにしてWEBサイトを開いてみても、ほとんどのWEBサイトは白地に黒文字のままになっているはずです。
これは、それぞれのサイトに色の設定がされており、その設定に基づいてサイトの背景色や文字色が決められているためです。たとえブラウザをダークモードにしたとしても、サイト内のデザインの色は変更できません。
しかし、中には稀に、ブラウザをダークモードにするとそれに合わせてサイトそのものが黒地に白文字のデザインに変更されるサイトがあります。
実は、デザインの段階でダークモードに対応することが設定されていれば、ユーザーの「ライト」「ダーク」の切り替えによって、サイトのデザインや色調を変更することができるのです。
WEBサイトのダークモード対応方法(コーダー向け)
WEBサイトをダークモード対応にする方法は簡単で、サイト全体のデザインを設定しているCSSを書く際に、メディアクエリで記述します。
メディアクエリとは、表示するデバイスの状態によって、CSSを書き分けるというものです。
現行では、印刷する際(print)、印刷以外のデバイスの際(screen)などによって分けられ、そのほかにもブラウザの最小横幅(min-width)、解像度(resolution)など細かく指定することができます。
そうしたメディアクエリのひとつとしてダークモード(prefers-color-scheme: dark)があります。このメディアクエリを記述することでダークモードへの対応ができます。
例えば、バックグラウンドを白から黒に、文字を黒から白にする場合は以下のように記述します。
実際にダークモードに対応する際は、単純なbodyの設定だけで全ての問題を解決することは難しいです。というのも、文字や背景などが一律bodyだけで設定されていることは珍しく、font-colorを変更した箇所や背景が他の箇所とは異なるものも、それぞれ確認して修正する必要があります。
ひとつずつ全てを確認することは難しいため、サイト設計の段階でダークモードの対応を決定しておき、色の部分は変数などを使って一括で変更できる仕組みを作っておくのが一般的なやり方でしょう。
色に関するstyleは、全てデフォルトとダークモードの2パターン利用できる仕組みを作っておいたうえで、SCSSの変数やCSS変数を利用して、該当する箇所全てに色の指定をすることになります。
ファビコンのダークモード対応方法(コーダー向け)
次に、コーダーが覚えておきたい、ファビコンのダークモード対応について説明します。
ファビコンとは、WEBサイトを示す小さなアイコンのことで、favorite iconが縮約されてfaviconと呼ばれるようになりました。ブラウザでWEBサイトを開いたときにタブの左端に表示されたり、検索エンジンで検索した際に表示されたりします。
拡張子「.ico」以外に、「.png」などでも設定できるため、透過させてブラウザのテーマカラーの上に直接文字を表記することもあります。
しかし、アイコンのカラーが「黒+背景透過」だった場合、ダークモードの黒に溶け込んでファビコンが見えにくくなってしまう事象が発生します。
実際に、いくつかサイトを見てみると、ダークモードの黒背景にまぎれてしまってファビコンが見えなくなっているサイトがありました。
そうした事態を防ぐのが、svgを利用したファビコンの作成です。
ただし、先に大きな問題点を挙げておくと、2024年9月時点のChromeではsvgを利用してファビコンの色を変えることはできません。2023年12月のアップデートで、Chromeのファビコンは(prefers-color-scheme: dark)に対応しなくなったようです。Edgeなどのブラウザでは対応しています。
そのため、現行でfaviconをダークモード対応にしようとする場合、以下の3つのパターンに切り分ける必要があります。
・svg対応で、(prefers-color-scheme: dark)に対応している環境
→svgで読み込み
・上記のどちらかが非対応、もしくは両方に対応していない環境
→ png(背景あり)で読み込み
・独自の対応が必要なもの(apple-iconなど)
→対応範囲を決めて、上記とは別で対応
特に、利用ユーザーの多いChromeは、svgは読み込むが(prefers-color-scheme: dark)に対応しない、という挙動をするため、Chromeのみ別途pngを読み込むようにソースコードを修正する必要があります。
そこまで大きな手間を掛けたくないという場合には、背景を透過させないアイコンで対応するのが良いでしょう。
同じファビコンでも、ブラウザの背景色によってファビコンの色が変わる。
pngで背景に白色を入れて、どの色のブラウザでも対応できるようにする必要がある。
現行のWEBサイトでは、ダークモード対応をしているケースはあまり多くありません。
しかし、単純なデザイン面だけでなく、明るさの調節によってウェブアクセシビリティの改善効果も見込めるため、新しくサイトを構築する場合にはダークモードの対応もぜひ考慮してみてください。
当社では、ダークモード対応やウェブアクセシビリティに考慮したWEBサイトの制作が可能です。
ご相談は、こちらのお問い合わせフォームよりご連絡ください。
〈この記事を読んだ方にオススメ!〉