こんにちは。システム開発部のサイトウです。
今の時代、PCやスマートフォンがあれば、誰でも簡単に、自分の興味のある事柄に関するWebサイトを閲覧できるようになりました。
それだけでなく、自身でWebサイトを作成し、インターネット上に公開することも珍しくありません。
そこで、今後Webサイトを制作したい方々に向けて、Webサイト制作を始める前に押さえておきたい知識を紹介します。
Webサイトは何でできている?
そもそもWebサイトとは、以下のように定義されています。
Webサイトとは、一冊の本のように、ひとまとまりに公開されているWebページ群。また、そのようなページ群が置いてあるインターネット上での場所。
引用元:https://e-words.jp/w/Web%E3%82%B5%E3%82%A4%E3%83%88.html
このヒラメキ工房を例とすると、ヒラメキ工房自体が「Webサイト」となり、今読んでいただいているこのページが「Webページ」となります。
Webサイトの定義について確認したところで、実際にWebサイトをインターネット上に公開するための流れと必要な要素を記載します。
出てきた用語に関しては後で説明するので、一旦「そういうものがあるんだなぁ」と思って読んでみてください。
■Webサイトをインターネット上に公開するまで
1.Webサーバーを構築する。あるいは、レンタルサーバーを契約する。
↓
2.ドメインを取得する。
↓
3.Webサイトのページ構成を決める。
↓
4.Webページのデザインを作成する。
↓
5.WebページをHTMLやCSSを使って作成する。あるいは、CMSを使って作成する。
↓
6.作成したWebサイトをWebサーバーに格納する。
こちらがWebサイトを公開するまでの流れです。
「Webサーバー」、「ドメイン」、「HTML」、「CSS」、「CMS」といった用語が急に出てきましたね。
これらの用語について、順に説明していきます。
ドメイン
ドメインとは、Webサイトに紐づく名前のようなものであり、サイトのURL等に使われています。
※google検索のURLを例にすると「https://www.google.com」の「google.com」がドメインです。
ドメインを取得するには、ドメイン取得専門の会社で取得するかレンタルサーバー契約時に取得する必要がありますが、ドメイン名が重複していなければ、自由に設定することが出来ます。
HTML
HTMLは「HyperText Markup Language」の略で、Webページを作成する際に使われる言語です。
HTMLを使うことで、Webページに文字を表示させたり、表を作ったり、画像を表示することができます。
CSS
CSSは「Cascading Style Sheet」の略で、HTMLと組み合わせて使用します。
CSSを使うことで、背景の色を変えたり、文字の色を変えたり等、Webページの見た目を鮮やかにすることができます。
CMS
CMSは「コンテンツマネジメントシステム」の略で、HTMLやCSSの知識が無くても、簡単にWebサイトを作成できるシステムです。
特に有名なのはWordPress(ワードプレス)という無料で使えるCMSで、日本で80%以上のシェアを獲得しています。
上記のように、Webサイトはさまざまな要素が組み合わさってできています。
次は、制作したWebサイトを公開するうえで重要な、「Webサーバー」について説明いたします。
Webサーバーっていったい何?
Webサーバーとは、Webサイトのファイルデータを保管しておくための装置です。
また、Webサーバーには、IPアドレスというインターネット上の住所が割り当てられています。
IPアドレスは(172.217.26.238)のような値の構成をしており、IEやGoogleChrome等のWebブラウザからIPアドレスに対してアクセスすることで、特定のWebサイトを閲覧することができます。
つまり、WebサーバーがないとWebサイトを作っても、インターネット上に公開することができないのです!
Webサーバーは自分で装置を購入して構築することもできますが、時間もお金もかかってしまいます。
そのため、サーバーを貸し出すサービス(通称:レンタルサーバー)を使うのがオススメです。
ここまでで、WebサーバーにWebサイトを格納するために必要な要素についてざっと説明しました。
続いては、Webサイトが表示される仕組みについて説明していきます!
Webサイトにアクセスするとき、何が起こっている?

Webサイトにアクセスされた時の動きを説明する前に、とても重要な「DNS」という仕組みについて説明します。
DNS
DNSとは「Dmain Name System」の略で、WebサーバーのIPアドレスとドメインを紐づけるシステムです。紐づけられたデータはDNSサーバーに保持されています。
こちらの事例について、Googleの検索ページ
URL:https://www.google.com
ドメイン名:google.com
IPアドレス:172.217.26.238
を例に説明します。
先ほどWebサーバーの説明で、「IEやGoogleChrome等のWebブラウザからIPアドレスに対してアクセスすることで、特定のWebサイトを閲覧することができます。」と説明しました。
しかし、実際にGoogleのURL(https://www.google.com)を見てみると、ドメインは書いてありますが、IPアドレスはどこにもありません。
その理由がDNSにあります。
このDNSがIPアドレス(172.217.26.238)とドメイン名(google.com)を紐づけており、私たちはhttps://www.google.comをアドレスバーに入れることで、Google検索のページにアクセスできています。
もちろん、アドレスバーにIPアドレス(172.217.26.238)のみを入力してもGoogle検索のページにアクセスできます。
しかし、DNSがないと、ドメイン名だけではWebサイトの住所を特定できず、アクセスすることができません。
今の説明を聞くと「ドメインはいらないのでは?」と思ってしまうかもしれません。
ですが、IPアドレスは数字の羅列でしかなく、ドメイン名から誰のどんなサイトなのか判断することができません。
IPアドレスで「172.217.26.238にアクセスして!」と言われるよりも「www.google.comにアクセスして!」と言われたほうが覚えやすいのと、googleのサイトだと一目でわかるため比較的安心してアクセスできますよね。
さて、DNSというシステムの重要性について説明しました。
では、実際にヒラメキ工房のWebサイトにアクセスしたときの挙動を確認してみましょう!
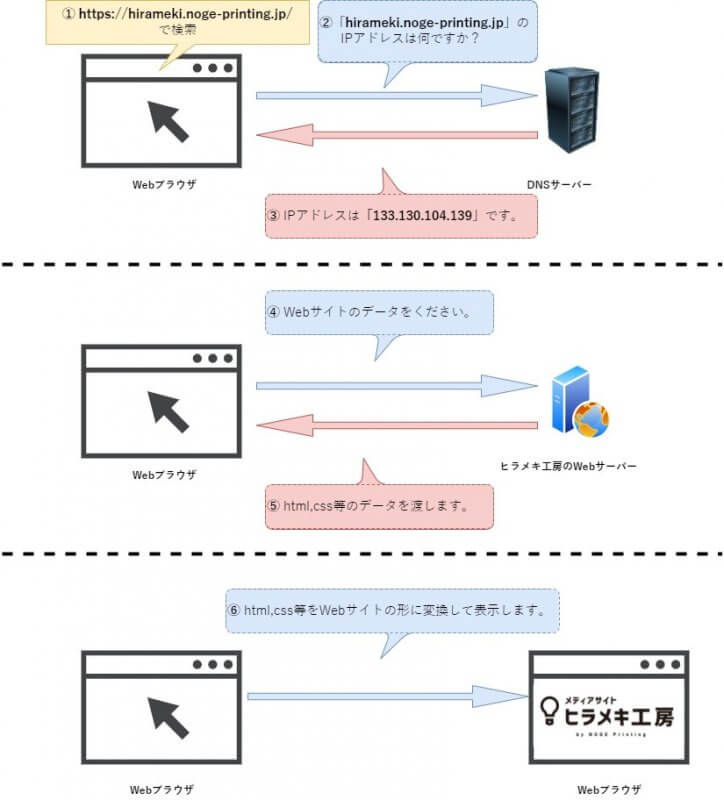
■ヒラメキ工房が表示されるまで
① Webブラウザでhttps://hirameki.noge-printing.jp/を入力して検索します。
↓
② DNSサーバーに対して、hirameki.noge-printing.jpのIPアドレスを聞きます。
↓
③ DNSサーバーがIPアドレス(133.130.104.139)を教えてくれます。
↓
④ そのIPアドレスを持ったWebサーバーにアクセスします。
↓
⑤ Webサーバーに格納されたWebサイトのデータ(html,css等)を渡されます。
↓
⑥ WebブラウザでhtmlやcssをWebサイトの形に変換して表示します。

Webサイトを表示するためには内部でこのようなことが行われています。
これらを意識するとWebサイトにアクセスするのが少し楽しくなるかもしれないですね!
以上、「Webサイトの仕組み」の紹介でした!
ちなみに当社は印刷会社ではありますが、サーバー構築、Webサイトデザイン、Webサイト構築まで一貫で承っています。
Webサイトを制作したいけど、「人も時間もない!」とお悩みの方はぜひ当社にご相談ください。
また、「印刷物と同じデザインのWebサイトを制作したい!」という方もぜひご連絡ください!